External Page
Method 1
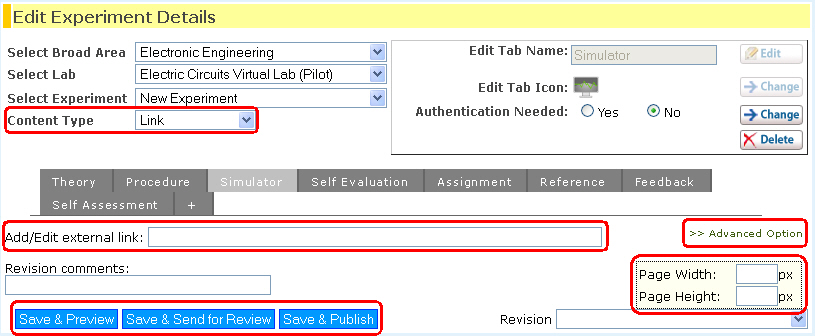
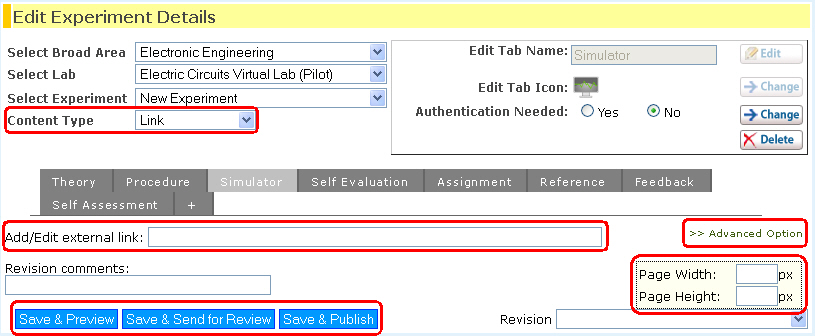
To add an external page, the user can select the content type of a particular
tab as a ‘Link’. The desired link can then be added in the "Add/External
link" text box. To save the changes, the user, based on
the privileges can choose to "Save & Preview, Save & Send
for Review or Save & Publish”. The height and width of the page can
also be set by clicking on the "Advanced Option" link and specifying
the height and width in the respective text boxes.

Method 2
Another method to add an external link is by clicking on the ' ' (Insert External Link)
icon in the html editor. A pop up window appears with text boxes that
allow a user to enter the link, specify the external page width and height. Clicking
on the ‘Accept’ button adds the link to the html editor and the link is
shown as a short code in the text editor. To publish the link, the user
needs to click on the ‘Save & publish’ button. To edit the link the
user can double click the code on the text editor.
' (Insert External Link)
icon in the html editor. A pop up window appears with text boxes that
allow a user to enter the link, specify the external page width and height. Clicking
on the ‘Accept’ button adds the link to the html editor and the link is
shown as a short code in the text editor. To publish the link, the user
needs to click on the ‘Save & publish’ button. To edit the link the
user can double click the code on the text editor.
The main advantage of using this mode for adding external link is, it allows a user to add text
content before or after the external link on the same page, which is not
possible through the other option. It also allows a user to add any number
of external links in the same page.

 ' (Insert External Link)
icon in the html editor. A pop up window appears with text boxes that
allow a user to enter the link, specify the external page width and height. Clicking
on the ‘Accept’ button adds the link to the html editor and the link is
shown as a short code in the text editor. To publish the link, the user
needs to click on the ‘Save & publish’ button. To edit the link the
user can double click the code on the text editor.
' (Insert External Link)
icon in the html editor. A pop up window appears with text boxes that
allow a user to enter the link, specify the external page width and height. Clicking
on the ‘Accept’ button adds the link to the html editor and the link is
shown as a short code in the text editor. To publish the link, the user
needs to click on the ‘Save & publish’ button. To edit the link the
user can double click the code on the text editor.